
Push-повідомлення є ефективним інструментом для залучення і утримання відвідувачів на вашому веб-сайті. Вони дозволяють надіслати повідомлення користувачам прямо на їхні пристрої навіть тоді, коли вони не перебувають на вашому сайті. Завдяки цьому, ви завжди можете бути в контакті з вашими аудиторіями і тримати їх у курсі новин і акцій вашого бізнесу.
Щоб включити push-повідомлення на вашому сайті, вам знадобиться використовувати сервіси пуш-сповіщень, такі як Firebase Cloud Messaging (FCM) або інший аналогічний сервіс. Зазвичай це безкоштовні сервіси, що надаються Google, Apple або іншими провайдерами. Процес включення push-повідомлень складається з кількох кроків, які будуть розглянуті далі.
Перший крок полягає в створенні облікового запису розробника на вибраному вами сервісі пуш-сповіщень. Після цього вам потрібно буде зареєструвати свій веб-сайт і отримати унікальний ідентифікатор додатку (API-ключ). Цей ключ буде використано для автентифікації вашого сайту в сервісі пуш-сповіщень.
Необхідно пам’ятати, що кожен сервіс пуш-сповіщень має свої вимоги до реєстрації та налаштування. Тому, перед початком роботи, краще ознайомитися з документацією та інструкціями, що надаються сервісом.
Як включити push-повідомлення на сайті?

Для включення push-повідомлень на вашому сайті, ви потребуєте певного набору технологій. Ось пошагова інструкція, яка допоможе вам включити push-повідомлення:
1. Встановіть HTTPS-з’єднання на вашому сайті. Push-повідомлення вимагають захищеного з’єднання через протокол HTTPS. Це означає, що вам потрібен SSL-сертифікат для вашого сайту. Зверніться до свого хостинг-провайдера або скористайтеся безкоштовними службами, такими як Let’s Encrypt, щоб отримати SSL-сертифікат.
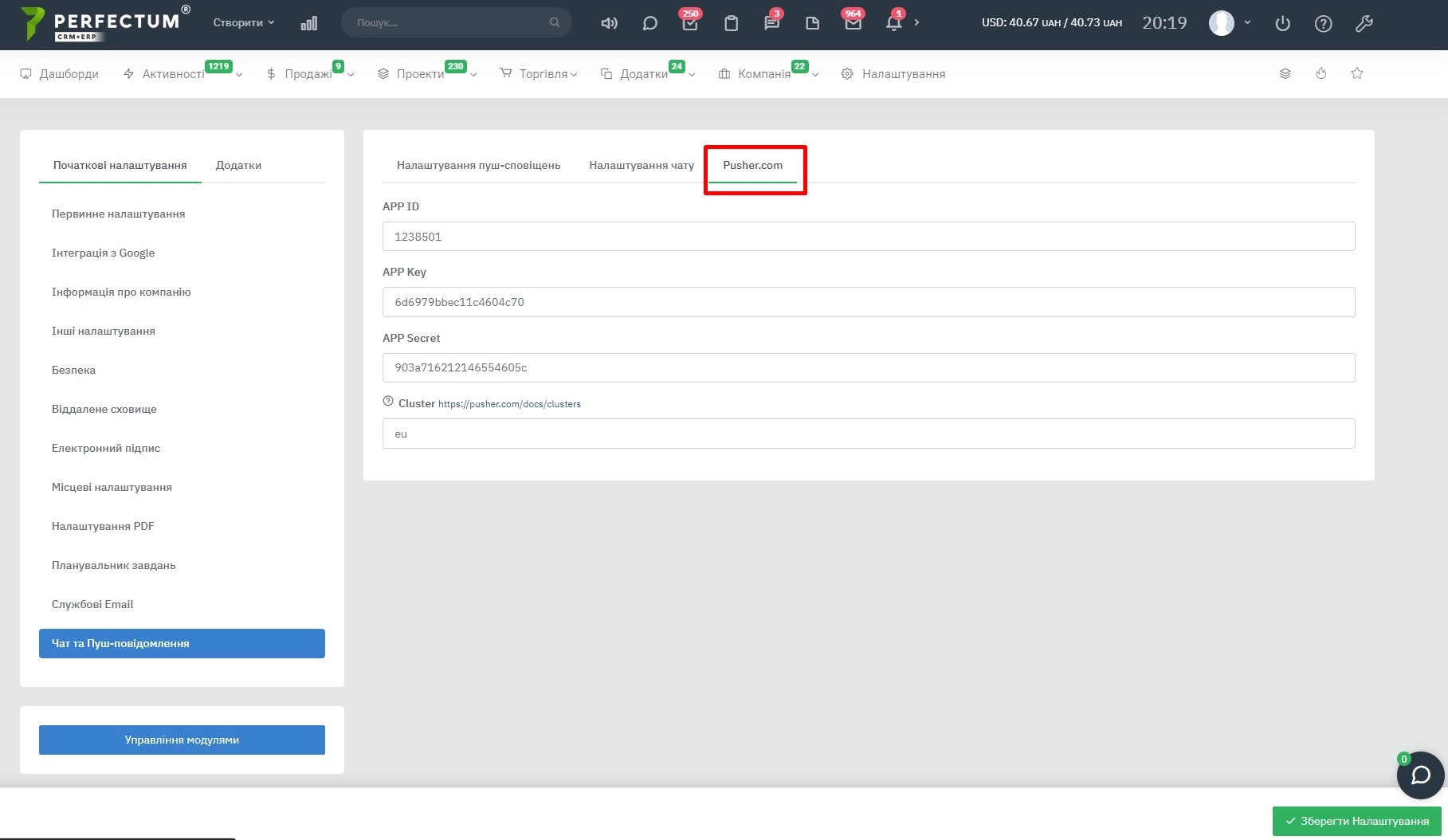
2. Отримайте API-ключ від сервісу push-повідомлень. Є багато сервісів push-повідомлень, які надають безкоштовні плани для початківців. Деякі популярні сервіси включають Pusher, OneSignal і Firebase. Зареєструйтеся на обраному сервісі та отримайте API-ключ.
3. Додайте скрипт підписки на push-повідомлення на вашій сторінці. Цей скрипт забезпечить відправку запиту на підписку користувачів на push-повідомлення. Вставте його код перед закриваючим тегом `